Android Mobile Browser Plugin
Android Browser Plugin SDK Documentation
Version | Details | Date | Author |
|---|---|---|---|
1.0.11 | Initial version | 22/07/2022 | SB |
1.2.0 | Introduced show Earnings feature flag | 10/08/2022 | SB |
1.3.0 | Introduced earthmark feature flag | 06/09/2022 | SB |
1.4.0 | Updates to include:
| 07/10/2022 | CPI |
1.5.0 | Fixed an issue causing crash on Android 7 | 11/10/2022 | SB |
1.6.0 | Updates to include:
| 17/10/2022 | CPI |
1.7.0 | Fixed an issue on Android 7 | 19/10/2022 | CPI |
1.8.0 | Added cashback configuration | 28/10/2022 | CPI |
1.9.0 | Added charity configuration | 07/11/2022 | CPI |
2.0.0 | Updates to include:
| 07/12/2022 | CPI |
2.2.0 | Updates to include:
| 15/12/2022 | CPI |
2.3.0 | Updates to include:
| 19/01/2023 | CPI |
2.4.0 | Added Kindred Wallet Sign in | 24/01/2023 | CPI |
2.5.0 | Updates to include:
| 21/01/2023 | CPI |
2.6.0 | Updates to include:
| 02/03/2023 | CPI |
2.7.1 | Updates to include:
| 22/03/2023 | CPI |
2.7.2 | Updates to include:
| 02/06/2023 | EL |
3.1.0 | Updates to include:
| 28/06/2023 | CPI |
28/06/2023 | Updates to include:
| 21/07/2023 | CPI |
3.4.0 | Updates to Include:
| 8/08/2023 | DR |
3.7.1 | Updates to Include:
| 17/11/2023 | DR |
3.7.24 |
| 7/2/2024 | DR/CJ |
3.7.25 | Bug Fixes & Improvements | 23/2/2024 | DR/CJ |
3.7.28 |
| 8/3/2024 | DR |
3.7.30 |
| 4/4/2024 | DR/CJ |
3.7.32 |
| 24/4/2024 | DR |
3.7.34 |
| 30/4/2024 | CJ/DR |
3.7.40 | Bug fixes includes;
| 20/5/2024 | CJ |
3.8.0 | Bug fixes and improvements. | 03/06/2024 | CJ |
3.8.1 | Bug fixes and improvements. | 04/07/2024 | CJ |
3.8.2 | Bug fixes and updates includes;
| 20/08/2024 | CJ |
3.8.3 | Bug fixes and updates includes;
| 03/09/24 | CJ |
3.8.4 | Bug fixes and updates includes;
| 06/11/2024 | CJ/NKN |
3.8.5 |
| 02/12/2024 | CJ |
3.8.6 |
| 30/01/2025 | CJ |
4.0.0 | UI Redesign | 06/11/2024 | CJ |
4.0.1 |
| 14/11/2024 | CJ |
4.0.2 |
| 25/11/2024 | CJ |
4.0.3 |
| 02/12/2024 | CJ |
4.0.4 |
| 13/12/2024 | CJ |
4.0.5 |
| 09/01/2025 | CJ |
4.0.6 |
| 13/03/2025 | CJ |
4.0.7 |
| 01/04/2025 | CJ/NKN |
4.0.8 |
| 28/04/2025 | NKN |
4.1.0 |
| 13/05/2025 | CJ |
4.1.1 |
| 15/05/2025 | CJ |
4.1.2 |
| 23/05/2025 | CJ |
4.1.3 |
| 11/06/2025 | CJ/NKN |
4.3.0 |
| 11/08/2025 | CJ |
4.3.1 |
| 19/09/2025 | CJ |
4.3.2 |
| 09/10/2025 | CJ |
4.4.0 |
| 21/10/2025 | CJ |
4.4.1 |
| 25/11/2025 | CJ |
4.4.2 |
| 10/12/2025 | CJ |
4.4.3 |
| 19/12/2025 | CJ |
4.4.4 |
| 19/01/2026 | CJ |
Getting Started
Follow these instructions to add the Kindred Browser Plugin SDK to an existing application.
For any questions or support with your integration, or to receive your API details, please email [email protected]
Note:
The Android Mobile Browser SDK functions seamlessly across a variety of Android browsers that are supported. Below is the current list of compatible browsers. Additionally, we are committed to continually expanding compatibility by adding support for additional browsers.
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- Opera Browser
- Duck Duck Go
- Brave
-
Instructions contained by "[]" need to be adapted for each application. -
Instructions contained by "{}" might change on each SDK revision.
Maven Implementation
- Edit the app’s module build.gradle file, and add dependencies with the latest version.
// app/build.gradle
...
implementation("io.github.kindred-app:browser-sdk:{X.X.X}")
...- Add the kindred.properties file in the root of your project. This will include authentication for Maven repositories and authentication for the Kindred SDK.
// kindred.properties ext { AUTH_CLIENT_ID="[AUTH_CLIENT_ID]" AUTH_CLIENT_SECRET="[AUTH_CLIENT_SECRET]" AUTH_SHARED_KEY="[AUTH_SHARED_KEY]" }
Service Configuraiton
- Add the Auth Settings to the defaultConfig in the module build.gradle. This is later passed down to the Kindred SDK during configuration. Make sure you apply the "kindred.properties":
// app/build.gradle
apply from: "../kindred.properties"
...
android {
...
defaultConfig {
...
buildConfigField("String", "AUTH_CLIENT_ID", "\"" + AUTH_CLIENT_ID + "\"")
buildConfigField("String", "AUTH_CLIENT_SECRET", "\"" + AUTH_CLIENT_SECRET + "\"")
buildConfigField("String", "AUTH_SHARED_KEY", "\"" + AUTH_SHARED_KEY + "\"")
}
...
}
...
}- Create the Deals Accessibility service class in the app module
Note: find out more about the configuration flags below, in the section Kindred feature configuration
Note: KindredUserConfiguration is deprecated and will be removed in future versions. We suggest the use of the new functions "setUserCountry" & "setUserCurrency" from KidnredFramework.
// DealAccessibilityService.kt
import com.kindred.browser_sdk.KindredAbstractAccessibilityService
import com.kindred.browser_sdk.configuration.*
class DealsAccessibilityService : KindredAbstractAccessibilityService() {
companion object {
val kindredApiConfiguration = KindredApiConfiguration(
clientID = BuildConfig.AUTH_CLIENT_ID,
clientSecret = BuildConfig.AUTH_CLIENT_SECRET,
sharedKey = BuildConfig.AUTH_SHARED_KEY
)
}
override fun configureService() = KindredAccessibilityServiceConfiguration(
api = kindredApiConfiguration,
user = KindredUserConfiguration(
userCurrency = "CURRENCY_CODE",
userCountry = "COUNTRY_CODE"
),
features = KindredFeaturesConfiguration(
showEarningsConfirmationMessage = true,
earthMarkScoring = true,
showCashbackLabel = true
),
charity = KindredCharityConfiguration(
charityId = "CHARITY_ID",
charityShare = CHARITY_SHARE
)
)
override fun onCreate() {
setUserId("UNIQUE_USER_ID")
setAppIcon(R.drawable."[logo]")
super.onCreate()
}
}Add Accessibility Service metadata
-
Create string resources for the accessibility service label and description in your
res/values/string.xmlfolder (Note, you can change these values as applicable for your need)<string name="accessibility_service_description"> By allowing the Accessibility Permission, you permit “App Name” to access data about your URLs. We do this to enable you to save money when you are shopping on your favourite brands, coupon codes will pop up at checkout, helping you to save!</string> <string name="accessibility_service_label">Kindred</string> -
Add the
assessibilityservice.xmlfile in theres/xml/folder.<accessibility-service xmlns:android="http://schemas.android.com/apk/res/android" android:description="@string/accessibility_service_description" android:accessibilityEventTypes="typeWindowStateChanged|typeWindowContentChanged" android:accessibilityFlags="flagDefault|flagReportViewIds|flagRetrieveInteractiveWindows" android:accessibilityFeedbackType="feedbackVisual" android:notificationTimeout="100" android:canRetrieveWindowContent="true" android:canPerformGestures="true" android:settingsActivity="com.example.android.accessibility.ServiceSettingsActivity" /> -
Add the following permissions to the your AndroidManifest.xml file
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> -
Add accessibility service to the AndroidManifest.xml file
...
<application
...
<service
android:name="com.kindred.browsersdk.DealsAccessibilityService"
android:canRetrieveWindowContent="true"
android:exported="true"
android:label="@string/accessibility_service_label"
android:permission="android.permission.BIND_ACCESSIBILITY_SERVICE">
<intent-filter>
<action android:name="android.accessibilityservice.AccessibilityService" />
</intent-filter>
<meta-data
android:name="android.accessibilityservice"
android:resource="@xml/accessibilityservice" />
</service>
...
</application>
...Kindred Feature Configuration
What is the "Show Earnings" feature flag?
If you would like us to popup to the user whenever they've made any cash back or donated to a cause, you can set this feature flag on when setting up the configuration on the DealsAccessibilityService.

What is the "Earthmark" feature flag
Earthmark have developed a rating system to show how "green" retailers really are. Earthmark's rating system will now be highlighted within the Kindred technology so partners can help their users make more informed choices to shop sustainably.

Settings
- Setting User ID (optional)
The default configuration gives each user a unique user ID. If you wish to provide your own user ID or a unique identifier for the user for analytic purposes, you can provide the SDK with you own unique ID as follows:
override fun onCreate() {
setUserId("UNIQUE_USER_ID")
super.onCreate()
}- Setting a custom icon (optional)
By default, the service will use a Kindred logo but it's possible to set a custom icon by providing the drawable Int in the function below.
override fun onCreate() {
setAppIcon(R.drawable."[logo]")
super.onCreate()
}- Setting an activity to return to after service activation (optional) (Min Android 7)
You can use this function to set a comeback intent. After the service is activated by the user, they will get returned to the activity if the set intent automatically:
override fun onCreate() {
setComebackActivity(Intent(this, YOUR_ACTIVITY_NAME::class.java))
super.onCreate()
}- Setting a custom Log prefix (optional)
By default the log message tag in the Logcat will be "kk", you can change this by providing your own custom prefix:
override fun onCreate() {
setLogTag("[YOUR-CUSTOM-PREFIX]")
super.onCreate()
}- Setting T&C expanded by default
By default, the terms and conditions is displayed as a title that when clicked would show the main content, this setting is used to show the body by default. If set to false, the T&C text isn't clickable and would display the main text as the default
override fun onCreate() {
setTermsAndConditionsClickable(false)
super.onCreate()
}- Setting Autocoupons limit
Sometimes, certain sites can have many active coupons. For sites with auto-coupon templates, testing all of these coupons can be time consuming. You can improve this by setting the maximum number of coupons permitted for auto-coupon templates to fire. If you don’t set a limit, the default behaviour is applied.
In the onCreate of your DealsAccessibilityService, we want to set the limit at which we want to disable the auto coupon by calling;
override fun onCreate() {
setAutoCouponDisableLimit(10) // >10 coupon codes will disable auto-template
super.onCreate()
}- Setting Default Popup Preference
By default, the popup is displayed as a bar at the bottom of the screen, we can change this in our setup so that the default pop is the roundel instead of the bar using the setDefaultPopupPreference function. When set to true the default is the roundel, otherwise it is the bar.
override fun onCreate() {
setDefaultPopupPreference(true) // makes the roundel the default preference
super.onCreate()
}KindredFramework Methods
KindredFramework is an object class we expose to facilitate some functionalities related to the service.
isAccessibilityServiceEnabled
This function will return the current status of the service, a boolean indicating if the service is currently running or not.
val serviceStatus = KindredFramework.isAccessibilityServiceEnabled(context)openAccessibilityServiceSettings
This function will open the accessibility settings of the service for its activation and will display a toast message with the received text.
KindredFramework.openAccessibilityServiceSettings(context, "INCLUDE YOUR TEXT HERE")This toast message is a tiny popup at the bottom of the screen and it's centered. It will disappear after a fraction of a second.

openKindredWallet
This function will receive the context, the kindredApiConfiguration companion object that was created in the service, and a callback. It will open the wallet sign-in web page in the default browser. The callback will receive one of three states: SUCCEED, NO_AUTH (No authentication was detected during the process), ERROR (Something else went wrong)
KindredFramework.openKindredWallet(this, DealsAccessibilityService.kindredApiConfiguration) { Log.d("kk", "$it") }setUserCountry
This function allows you to override the country code of the initial service configuration or add one if none was specified at the service start.
KindredFramework.setUserCountry("COUNTRY_CODE", context)setUserCurrency
This function allows you to override the currency code of the initial service configuration or add one if none was specified at the service start.
KindredFramework.setUserCurrency("CURRENCY_CODE", context)Helper functions
setLogTag
This function allows you to set a prefix for log messages, defaults to "kk"
setLogTag("Kindred")setLogLevel
This function allows you to control the log message output, you can also completely disable the log messages using this method. the level is set to NONE by default, meaning no log messages would be displayed. The levels are; DEBUG, INFO, ERROR & NONE
setLogLevel(KLogLevel.DEBUG)optOutFromDeviceIdCapture
The kindred framework automatically sends the device-id as part of the request header when making network calls, you can disable this by calling the method below.
optOutFromDeviceIdCapture()String Text Customizations
For customizing the texts on the popups, we can do this by either overriding the appropriate string resource value in your strings.xml, or providing your string programmatically via the TRANSLATIONS.kt object.
Using Strings.xml (english)
<string name="kindred_learn_more">Learn more</string>
<string name="kindred_app_name">Kindred Shop \'n Save</string>
<string name="kindred_consent_notes">Control how we use your data</string>
<string name="kindred_to_find_out_more">To find out more, see our</string>
<string name="kindred_privacy_policy">Privacy Policy</string>
<string name="coupon_list_available_codes">%d Available</string>
<string name="kindred_we_save_time_money">We ❤️ saving you time and money.</string>
<string name="kindred_already_best_price">You\’ve already got the best price 👍</string>
<string name="kindred_can_we_find_and_activate">Can we always find and activate coupons?</string>
<string name="kindred_here_the_coupons_found">Here’s the coupons we’ve found</string>
<string name="kindred_test_coupons">Test coupons</string>
<string name="kindred_got_it">Got it</string>
<string name="kindred_track_your_impact">Track your impact</string>
<string name="kindred_keep_showing_you_coupons">Can we keep showing you coupons?</string>
<string name="kindred_t_and_c_content"><![CDATA[Coupons are subject to each store\'s T&Cs so they may only work for specific items on the website, or if your basket meets a minimum order value. Apply codes to check if they are accepted.]]></string>
<string name="kindred_code_copied">Code copied to clipboard ✅</string>
<string name="kindred_looking_for_coupons">Looking for coupons... 👀</string>
<string name="kindred_finding_and_activating_coupons">Finding and activating coupons 💸</string>
<string name="kindred_sorry_no_coupons">Sorry no coupons. Planting 🌳🌲.</string>
<string name="kindred_1_coupon_found">1 coupon found 🎉</string>
<string name="kindred_coupons_found">%d coupons found 🎉</string>
<string name="kindred_always_activate_deals">Always activate deals</string>
<string name="kindred_no_auth_token_found">No auth token found</string>
<string name="kindred_consent_title">Can we find discount codes for you?</string>
<string name="kindred_consent_yes_show_me">Yes I agree - Show me coupons</string>
<string name="kindred_consent_manage_privacy_preferences">Manage consent preferences</string>
<string name="kindred_vendor">Vendor</string>
<string name="kindred_feature">Feature</string>
<string name="kindred_purposes">Purposes</string>
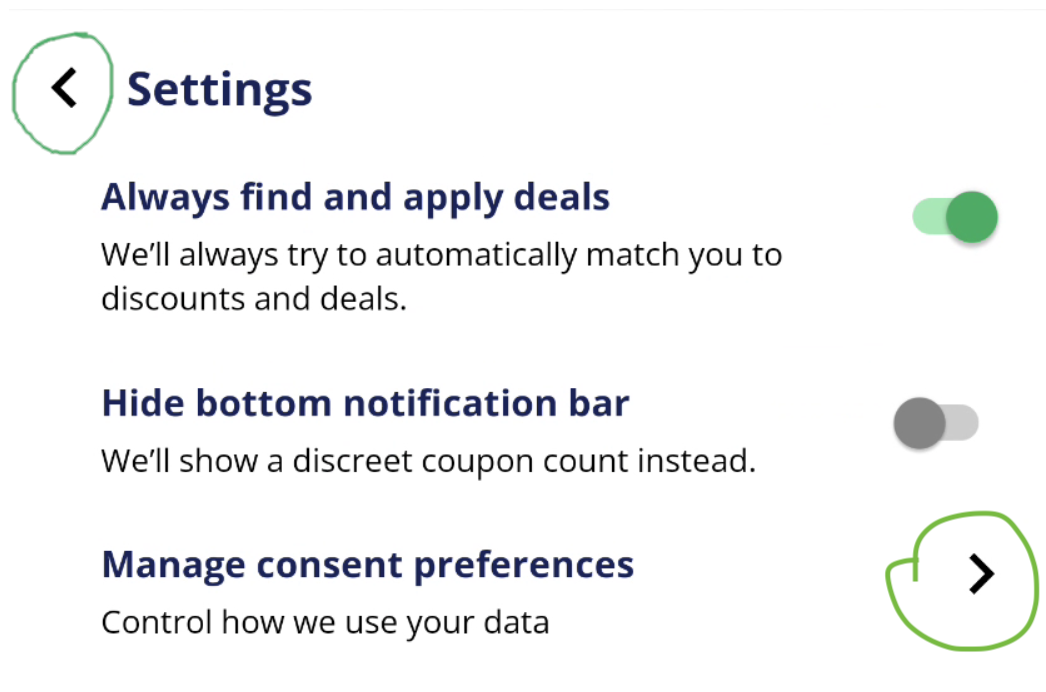
<string name="kindred_settings">Settings</string>
<string name="kindred_lets_find_best_deal">Let\'s find you the best deal</string>
<string name="kindred_auto_check_coupons">Always find and apply deals</string>
<string name="kindred_automatically_check_for_coupons">We’ll always try to automatically match you to discounts and deals.</string>
<string name="kindred_coupons_touch_button">We’ll show a discreet coupon count instead.</string>
<string name="kindred_allow_pinned_icon">Hide bottom notification bar</string>
<string name="kindred_yes_activate_deals">YES</string>
<string name="kindred_ask_me_always"><u>Ask me every time</u></string>
<string name="kindred_activating_deal">Hang tight, trying to save you money</string>
<string name="kindred_copied">Copied</string>
<string name="kindred_tc_btn_title"><![CDATA[View T&Cs]]></string>
<string name="kindred_apply_discounts">Apply the best deal</string>
<string name="kindred_testing_coupon_of_n">Testing coupon %1$s of %2$s</string>
<string name="kindred_we_have_applied_n">We’ve applied the best coupon code, saving you %s</string>
<string name="kindred_best_saving_so_far">Best saving so far: %s</string>
<string name="kindred_try_copying">Try copying the discount codes directly to the discount code field at checkout</string>
<string name="kindred_coupon_not_applied">Coupon codes not automatically applied</string>
<string name="kindred_consent_body">
<![CDATA[We and our partners process, store and/or access data such as IP address, unique ID and browsing data based on legitimate interest and your consent to display personalised advertising and content, advertising and content measurement, audience research and services development.\n\nYou can control how your data is used, withdraw your consent, view our 1218 partners and see more information at any time, via the privacy preferences from within our extension settings menu. ]]>
If you accept tracking, we\'ll find the best discount codes & plant trees, customize your experience & enable our partners to show you personalized ads when you visit other websites.
</string>
<string name="kindred_track_in_app">Track in the Kindred App</string>
<string name="kindred_post_purchase_good_news">Good news 🌳🌲</string>
<string name="kindred_post_purchase_subtitle">Your recent purchase has contributed to planting trees.</string>
<string name="kindred_pp_bar_title">@string/kindred_app_name</string>
<string name="kindred_copy">COPY</string>Popup Customizations
To customize styles of the sdk views, override the sdk provided default style in your app's styles.xml.
We recommend following the naming convention of DEFAULT_STYLE_NAME.Custom instead of just overriding the default name. For example, to customize the Bar, the default styles name is KindredStyle.BarHeaderStyle so in your app style, this would be named as KindredStyle.BarHeaderStyle.Custom and then you can customize the attributes of interest.
<style name="KindredStyle.BarHeaderStyle.Custom">
<item name="closeIcon">@drawable/bar_close</item>
<item name="barCollapseIcon">@drawable/bar_collapse</item>
<item name="barExpandIcon">@drawable/bar_expand</item>
</style>Below we provide the default styles for primary view components that can be customized.
App Icon
To provide the app icon used, you can set this using the KindredStyle.AppIcon style. By default this is defined as;
<style name="KindredStyle.AppIcon">
<item name="android:layout_width">28dp</item>
<item name="android:layout_height">28dp</item>
<item name="android:src">@drawable/kindred_bar_icon</item>
</style>Roundel and badge
To customize the roundel, we need to override the KindredStyle.Kpin
The default attributes are;

roundel
<style name="KindredStyle.Kpin">
<item name="android:layout_width">32dp</item>
<item name="android:layout_height">64dp</item>
<item name="useGradient">true</item>
<item name="startColor">#8A2387</item>
<item name="endColor">#15C1FF</item>
<item name="iconSrc">@drawable/kindred_k_logo</item>
<item name="shapeColor">#1B2457</item>
</style>useGradient - If set to true it makes uses the startColor and endColor to set a gradient colored background, otherwise it makes use of the color set in shapeColor as the Roundel background color.
iconSrc - This is the image we want in the center of the roundel. Recommended to use an svg image here.
For the badge on the roundel, the default style is;
<style name="KindredStyle.PinCodesCount">
<item name="android:layout_width">24dp</item>
<item name="android:layout_height">24dp</item>
<item name="android:background">@drawable/circle_bg</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">12sp</item>
</style>Bar customization

The default style for the bar menu is
<style name="KindredStyle.BarHeaderStyle">
<item name="headerHeight">52dp</item>
<item name="textSize">16sp</item>
<item name="textColor">#1B2457</item>
<item name="closeIcon">@drawable/outline_cancel</item>
<item name="barCollapseIcon">@drawable/bar_close</item>
<item name="barExpandIcon">@drawable/bar_open</item>
<item name="shadowTint">@color/white</item>
<item name="barRadius">8dp</item>
<item name="headerBackgroundColor">#F7F7F7</item>
</style>headerHeight - This is the height of the bar header
textSize and textColor - size and color of the text
closeIcon, expandIcon, collapseIcon - These are icons to close the bar, expand the bar or collapse the bar which are the different states of the bar.
shadowTint - This is used to set the tint of the shadow above the bar.
barRadius - To set the corners at the top left and right of the bar
headerBackgroundColor - to set the background color of the bar.
Text customization
Texts used in the popup inherit from KindredStyle.BaseText, which by default is defined as
<style name="KindredStyle.BaseText">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textStyle">bold</item>
<item name="android:fontFamily">@font/open_sans_regular</item>
<item name="android:textColor">#1B2457</item>
<item name="android:textSize">16sp</item>
</style>So to set the text color for popups for example we can set this in our style like;
<style name="KindredStyle.BaseText.Custom">
<item name="android:textColor">@color/black</item>
</style>We can also customize specific views using their direct styles. This include the following styles;
T&C text

To customize the terms and condition view, we need to override KindredStyle.TermsAndConditionsBody. This is defined by default as
See the default values of the style below.
<style name="KindredStyle.TermsAndConditionsBody" parent="KindredStyle.BaseText.Custom">
<item name="android:textSize">12sp</item>
<item name="android:textColor">#676769</item>
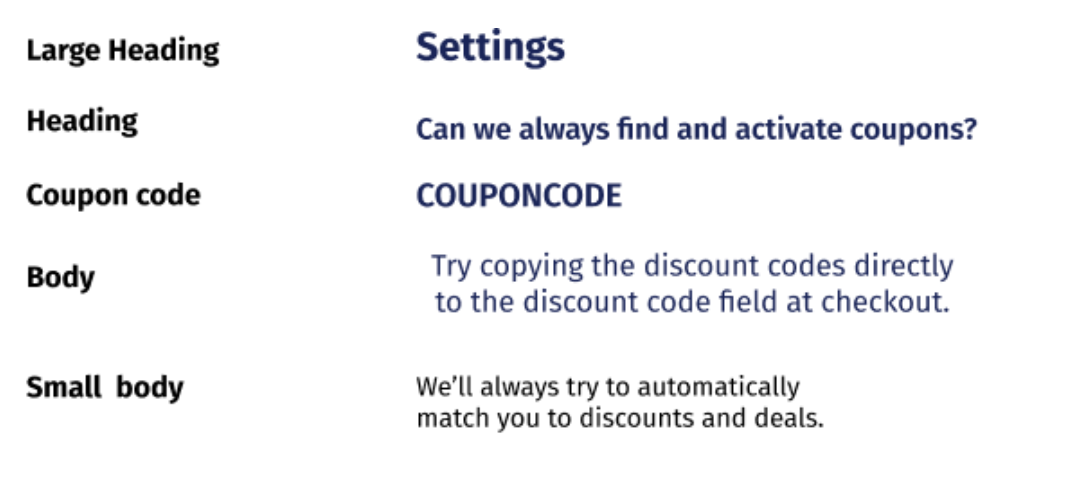
</style>Other customizable default text styles are;

Large Heading
<style name="KindredStyle.SettingsHeader" parent="KindredStyle.BaseText.Custom">
<item name="android:textSize">20sp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:fontFamily">@font/open_sans_bold</item>
</style>Heading
<style name="KindredStyle.PopupBodyTitle" parent="KindredStyle.BaseText.Custom">
<item name="android:layout_width">match_parent</item>
<item name="android:fontFamily">@font/open_sans_bold</item>
</style>Body
<style name="KindredStyle.PopupBodySubtitle" parent="KindredStyle.BaseText.Custom">
<item name="android:textStyle">normal</item>
</style>Small Body
<style name="KindredStyle.SettingsSectionBody" parent="KindredStyle.PopupBodySubtitle">
<item name="android:gravity">start</item>
<item name="android:textColor">@color/black</item>
<item name="android:textSize">@dimen/text_small</item>
</style>Button customization

There are two button default styles, these are KindredStyle.MainButton and KindredStyle.SmallButton.
Large button
<style name="KindredStyle.MainButton" parent="Widget.AppCompat.Button">
<item name="android:layout_height">50dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@drawable/button_edge</item>
<item name="android:textColor">@color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">18sp</item>
<item name="android:textAllCaps">false</item>
<item name="android:fontFamily">@font/open_sans_bold</item>
<item name="buttonShowLine">false</item>
<item name="buttonLineHeight">0dp</item>
<item name="buttonLineGap">0dp</item>
</style>Small Button
<style name="KindredStyle.SmallButton" parent="KindredStyle.MainButton.Custom">
<item name="android:layout_height">@dimen/button_small_height</item>
<item name="android:layout_width">85dp</item>
<item name="android:textSize">16sp</item>
</style>Deal Activating image.

To customize the deal activating image, we can do this via the style KindredStyle.DealActivatingImage. By default, this is defined as;
<style name="KindredStyle.DealActivatingImage" parent="KindredStyle.KMenuBarImage">
<item name="android:layout_width">150dp</item>
<item name="android:layout_height">50dp</item>
<item name="android:src">@drawable/kindred_activating_logo</item>
</style>So we can create the custom style of this providing our image resource and desired dimensions.
Popup body Customization
When the coupon list is shown, by default this could take a maximum of 80% of the device height, we can provide a maximum height for this by modifying the default popup container style.
The KindredStyle.MediumContainer can be used to set the maximum height of the popup when the coupon list is expanded as well as the background color of the popup body otherwise it'll use the set container height or adjust for the size of the list of items. Attributes here are;
The default style is;
<style name="KindredStyle.MediumContainer" parent="KindredStyle.PopupContainer">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">200dp</item>
<item name="android:background">@color/white</item>
<item name="maxFrameHeight">400dp</item> <!-- Nothing set here by default so it takes 80% of screen height-->
</style>maxFrameHeight - This is the maximum height of the expanded coupon list. By default this is set to take 80% of the screen height when there are enough list items.
android:background - Sets the background color of the popup.
Autocoupon code applied style

To customize the text when code is applying or in the final price popup, we can customize using the KindredStyle.FinalPriceCodeHolder. The default style is;
<style name="KindredStyle.FinalPriceCodeHolder">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">44dp</item>
<item name="android:background">@drawable/grey_border</item>
<item name="android:textColor">@color/kindred_text_apply</item>
<item name="android:fontFamily">@font/open_sans_bold</item>
<item name="android:textSize">16sp</item>
</style>Progressbar

We can customize the styles of progressbar displayed when searching for deals or applying coupons. By default this is defined as;
<style name="KindredStyle.ApplyingCouponProgressBar" parent="Widget.AppCompat.ProgressBar.Horizontal">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">8dp</item>
<item name="android:indeterminateDrawable">@drawable/kindred_loading</item>
<item name="android:progressDrawable">@drawable/kindred_loading</item>
</style>Switch style
We can customize the switch seen in the settings page using SwitchStyle . Other styles can be added here to customize the track, thumb, sizes, etc. The default style is;

<style name="KindredStyle.SwitchStyle">
<item name="android:layout_width">56dp</item>
<item name="android:layout_height">36dp</item>
<item name="thumbTint">@color/switch_thumb_color</item>
<item name="trackTint">@color/switch_track_color</item>
</style><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#52AE67" android:state_checked="true"/>
<item android:color="#878787"/>
</selector><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#AAE9B8" android:state_checked="true"/>
<item android:color="#CDCDCD"/>
</selector>Settings Icons
Back and Forward Icons

For the back arrow in the settings page, we can customize using the KindredStyle.SettingBackIcon which by default is defined as;
<style name="KindredStyle.SettingBackIcon">
<item name="android:src">@drawable/arrow_left</item>
<item name="android:layout_width">48dp</item>
<item name="android:layout_height">48dp</item>
</style> <style name="KindredStyle.SettingForwardIcon">
<item name="android:src">@drawable/arrow_forward</item>
<item name="android:layout_width">48dp</item>
<item name="android:layout_height">48dp</item>
</style>Onboarding Activation feature
To Launch the onboarding activation pages requires a few steps. In this example, we would launch the onboarding pages from an ad unit which has a deep link with the url https://kindredsdk.com/kindred-onboarding?utm_source=kindred.
Setup Android Deeplinks
First, if you don’t already have android deep linking set up, you need to so by adding a deep link intent-filter in your app’s AndroidManifest.xml as shown in the example below
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Update the data attributes with your specific scheme, host, and path -->
<data android:scheme="https" android:host="kindredsdk.com" android:pathPrefix="/kindred-onboarding" />
</intent-filter>To ensure the app reads data from deep links and also handles new intents, we need to make use of the handleDeepLink method as shown here
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Add this to handle data from incoming deeplink intent
KindredDeepLinkHandler.handleDeepLink(this, intent.data) }
override fun onNewIntent(intent: Intent?) { super.onNewIntent(intent)
setIntent(intent)
// Add this to handle data from incoming deeplink intent
KindredDeepLinkHandler.handleDeepLink(this, intent?.data)
}
}Initialize links
Next, we need to initialize the onboarding links in the app’s activity using the setOnboardingLinks method. With setOnboardingLinks, the homeUrl parameter is the url to the onboarding activation pages. activa- tionWelcomeUrl is the url to the page that’ll be displayed after permission is granted, and deepLinkUrl is the deep link url that should open the onboarding activation pages (homeUrl).
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/// Replace urls here with your own urls.
KindredOnboarding.setOnboardingLinks(
this,
homeUrl = "https://sdk-blizzard.kindred.co/v2/plugin-activation?utm_source=ITV",
activationWelcomeUrl = "https://sdk-blizzard.kindred.co/itv-android-accessibility",
deepLinkUrl = "https://kindredsdk.com/kindred-onboarding?utm_source=kindred"
)
}
}Launch from Deep Link
Finally, to launch the onboarding activation pages when the ad unit is clicked, call the launchOnboardingDeepLink(context)
KindredOnboarding.launchOnboardingDeepLink(this)Launch without Deep link (Optional)
Onboarding activation pages can also be launched directly without using a deeplink by calling the launchOnboarding method. For example you might want to show the onboarding activation pages when a button is clicked;
buttonView.setOnClickListener {
KindredOnboarding.launchOnboarding(this)
}Offer Wall feature
To set up the offer wall, initialize the offer wall url in your activity using the Context extension function Context.setupOfferWall. This method takes in your DealsAccessibilityService.kindredApiConfiguration and your offer wall url as arguments.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/// Replace url here with your own url.
setupOfferWall(DealsAccessibilityService.kindredApiConfiguration, "https://example.co/my-offer-wall")
}
}You can now launch the offer wall screen by calling KindredOnboarding.launchOfferWall, passing in context as argument.
KindredOnboarding.launchOfferWall(this)So if for example, if you have an button on our view with id coupons_page_button and we want to open the offer wall screen when this is clicked, we can do this by calling the launchOfferWall method like below and this would open the offer wall activity.
findViewById<Button>(R.id.coupons_page_button).setOnClickListener {
KindredOnboarding.launchOfferWall(this)
}External Repository Override
This setting lets that you completely replace the deal data source and activation logic while continuing to use the rest of the SDK experience. In order to do this, you need to provide a object that implements an IKindredRepositoryand set this with the SDK's builder in your accessibility service.
// create an IKindredRepository
val dealsRepository = object : IKindredRepository {
override fun findDeal(domainUrl: String, affiliateInfo: AffiliateInfo? = null): DealLookupResult? {
// TODO: query your internal service or cached data
}
override fun activateDeal(campaignId: String): DealClickResponse? {
// TODO: perform activation and return the redirect payload
}
override fun onExtensionActivated() {
// Optional: warm caches, renew auth, log analytics, etc.
}
} class DealsAccessibilityService : KindredAbstractAccessibilityService() {
...other methods...
override fun onCreate() {
super.onCreate()
// configure your sdk and provide repository
KindredSDK.Builder()
// ...other configurations...
.withKindredRepository(dealsRepository)
.build()
}
} Custom coupon list button
This is a custom button that appears on the coupons listing popup and can be configured to either open a url of your choice or navigate back to your app. To set this up, you'll need to enable it with the KindredConfig builder, this allows you choose if you want to open a given app when the button is clicked, or if you want to open an app with a deeplink url. For example, if we want to enable this button and provide a deep link that opens a screen on our app, first we need to setup our android app for deeplinks , then we need to enable this button and provide the deep link url to look listen to.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// handle deep link
val data: Uri? = intent.data
openDeeplinkScreen(data)
// setup custom coupon list button
KindredConfig.Builder(this)
.trackImpactOnBrowser()
.setLinkUrl("https://example.com/apps/686i2eid/my-impact")
.build()
}
private fun openDeeplinkScreen(data: Uri?) {
// Handle deeplink event
}
}If the url provided in setLinkUrl isn't a deeplink, it just opens the url in the browser and so wouldn't open the app.
Encrypted Storage
From version 4.0.6 and above, some values stored in the app's shared preferences can be set to be encrypted. When enabled, it ensures that the lookup domain urls are now hashed before being stored in the app's shared preferences. It also ensures that the access token, and refresh tokens, and userId and timestamps for deals are encrypted. To do this, you use the function;
KindredFramework.setEncryptionEnabled(context, true)Enabling this feature requires that the user re-authenticates if they were previously authenticated. This re-authentication happens automatically and the encrypted values would be updated and applied. Enabling this feature also has a performance hit which might be slightly obvious on resource constrained devices.
Custom popup implementation
if the customization options above doesn't satisfy your needs, you can provide a different implementation for each popup. you can do this by extending the popup class for each popup you'd like to customize and then pass your implementation to the setPopupImplementation method.
class CustomDealFoundPopup(private val context: Context) :
DealFoundPopup(context) {
override fun getView(
coreSettings: CoreSettings,
id: String?,
cashbackMessage: String?,
onActivate: () -> Unit,
onActivateAll: () -> Unit,
showEarthMarkScore: Boolean,
earthmarkScore: Float?,
onClose: () -> Unit
): View {
//initialize your custom view
val layoutInflater =
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val mCustomView: View = layoutInflater.inflate(R.layout."[layout_name]", null)
return mCustomView
}
override fun getWindowConfig(): WindowManager.LayoutParams {
val windowParam = WindowManager.LayoutParams(
WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.TYPE_ACCESSIBILITY_OVERLAY,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,
PixelFormat.TRANSLUCENT
)
windowParam.gravity = Gravity.CENTER
windowParam.y = windowYAxisPosition
return windowParam
}
}to configure your own layout parameter for the WindowManager, override the getWindowConfig method and then return an instance of WindowManager.LayoutParams as done above.
Finally pass the custom implementation as a map to the setPopupImplementation method.
val customPopups = mapOf(PopupType.DEAL_FOUND to CustomDealFoundPopup(this))
setPopupImplementation(customPopups)below is the list of customizable popups, each implementation must be passed with a valid map key and a popup class that extends the default kindred implementation.
| Map Key | Popup Class |
|---|---|
| PopupType.DEAL_FOUND | DealFoundPopup |
| PopupType.ACTIVATING | DealActivatingPopUp |
| PopupType.ACTIVATED | DealActivatedPopup |
| PopupType.BALANCE_CHANGE | BalanceChangePopup |
Kindred SDK Size
What's the size of our SDK in your project and APK?
Adding the Kindred SDK to a sample project adds an extra 0.71 MB to the total APK size
Before SDK:
- Project size: 35.4 MB
- APK size: 5.25 MB
After SDK:
- Project size: 46.1 MB
- APK size: 5.96 MB
License Agreement: https://event.kindred.co/licensing-terms-and-conditions
Updated 14 days ago